Frequently Asked Questions
Documents
- Activating your ARway Map
- ARway Mapping Best Practices
- Product Specifications
- Image Access Point Best Practices
- Occlusion Information Sheet
- Floor Plan Alignment Best Practices
- Location Pins & Turn-by-Turn Navigation Best Practices
- Floor Plan Specifications
- Venue Maps Best Practices
- Analytics Information Sheet
- Co-branding Opportunities
- Accuracy & Range Best Practices
- Security Information
- ARway App
- Creator Portal
- ARwayKit SDK
- General
ARway App is a smartphone application available on iOS and android for authoring, creating 3D Digital Twins, sharing, and viewing location-persistent AR experiences and AR Navigation. It is a self-serve solution, and all is done on a smartphone device in a matter of minutes.
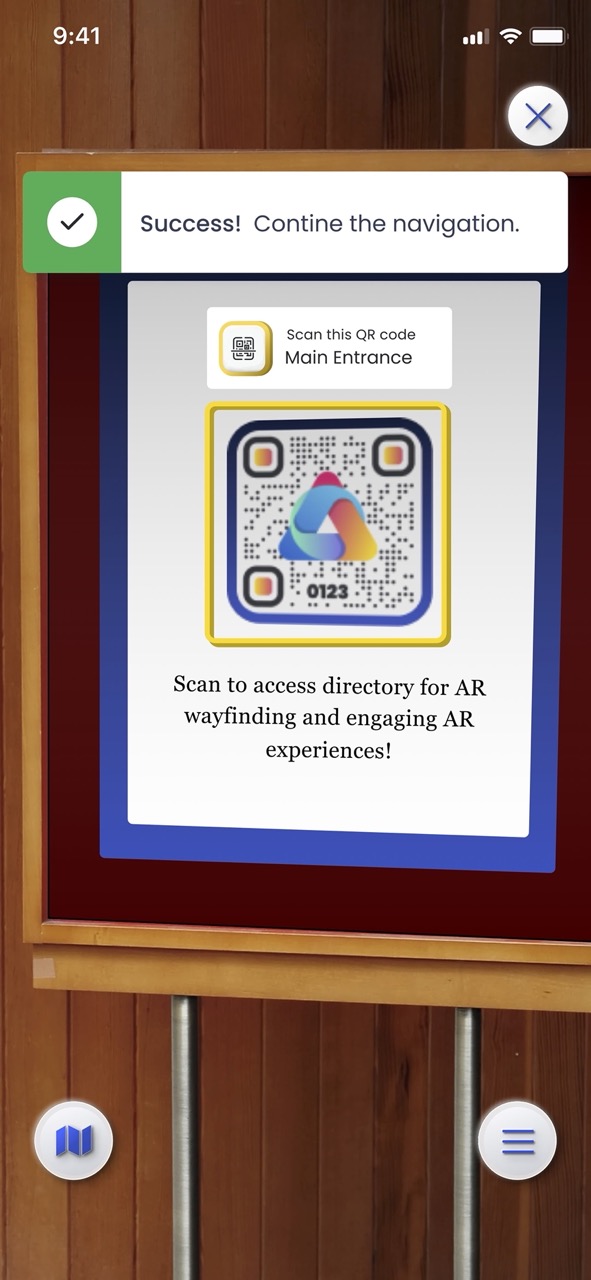
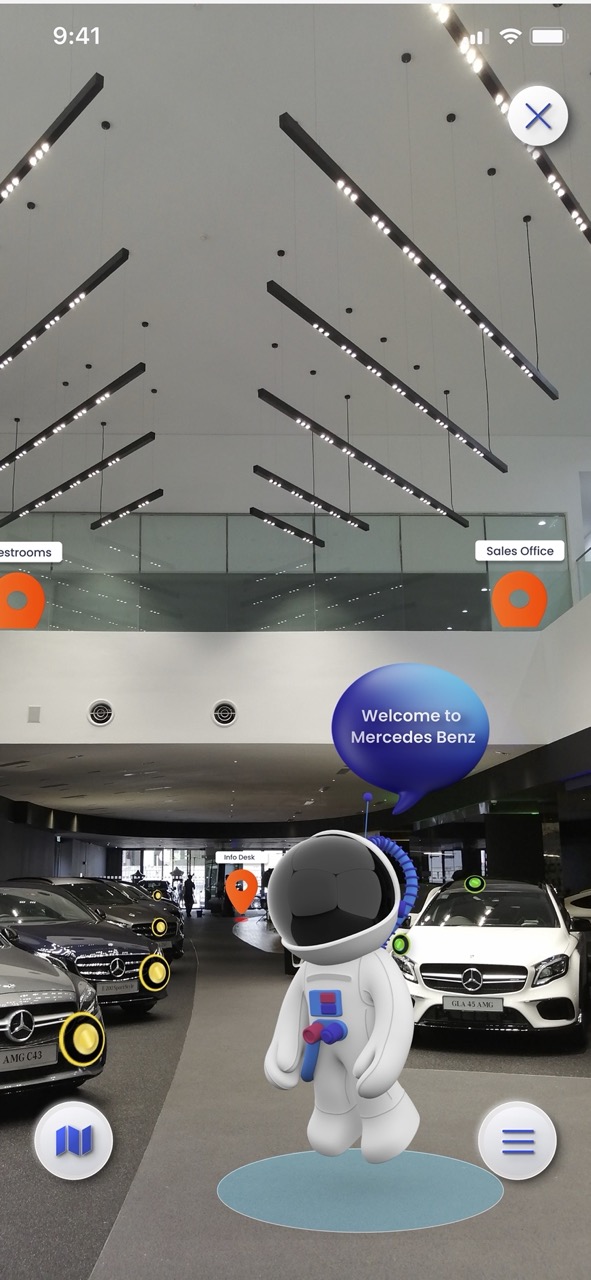
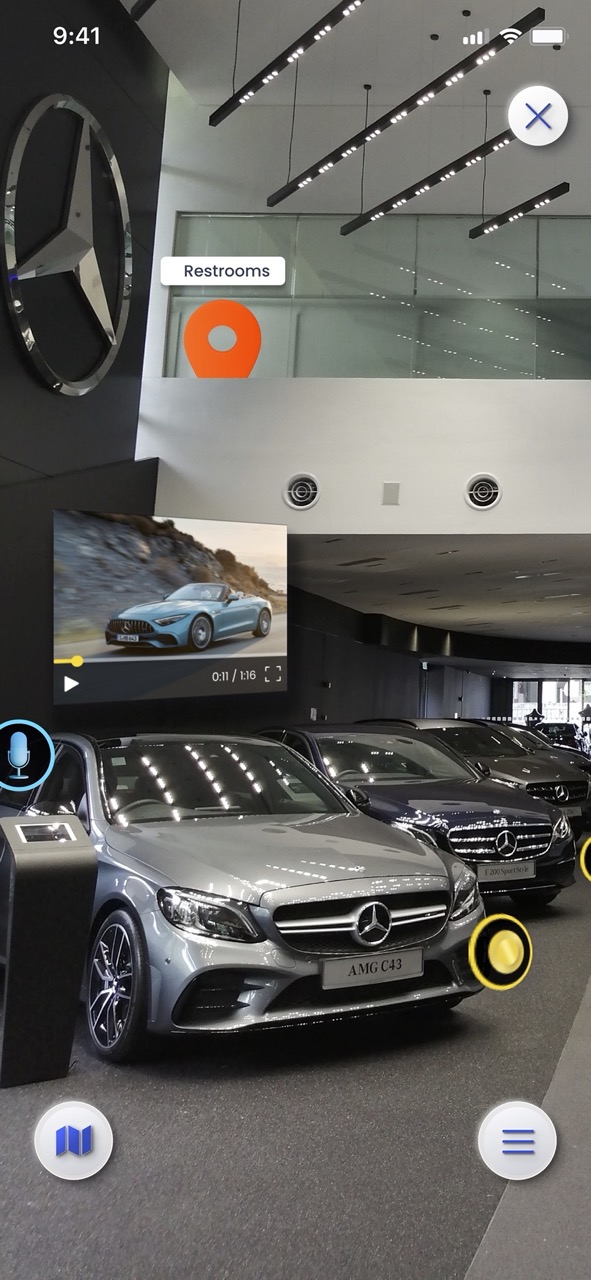
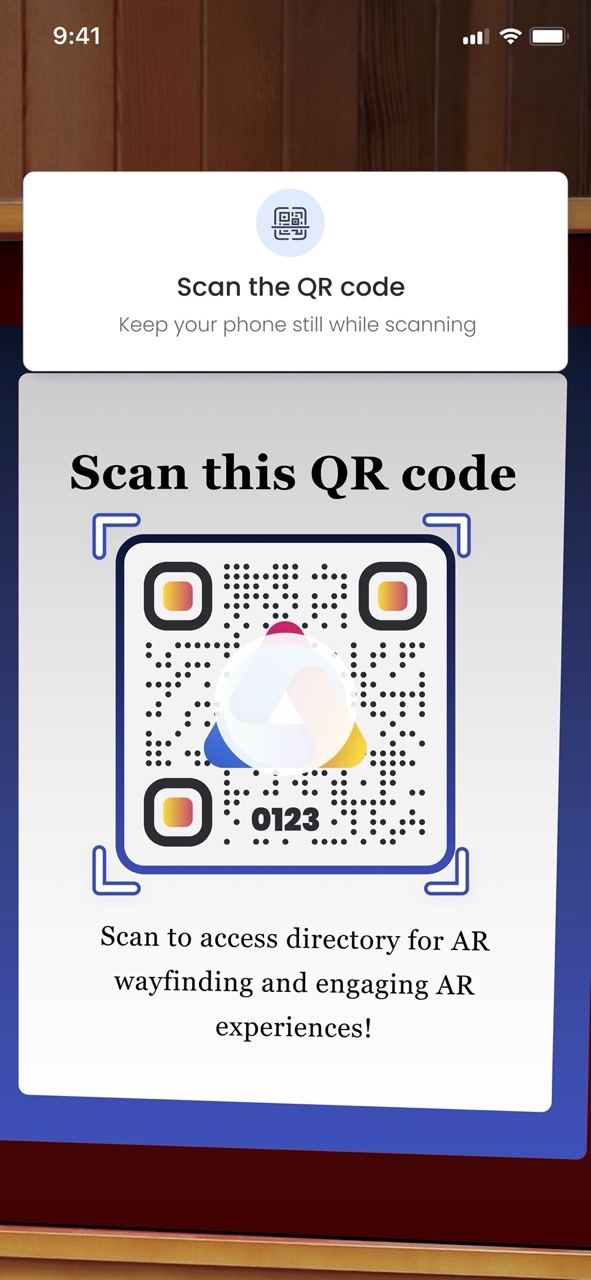
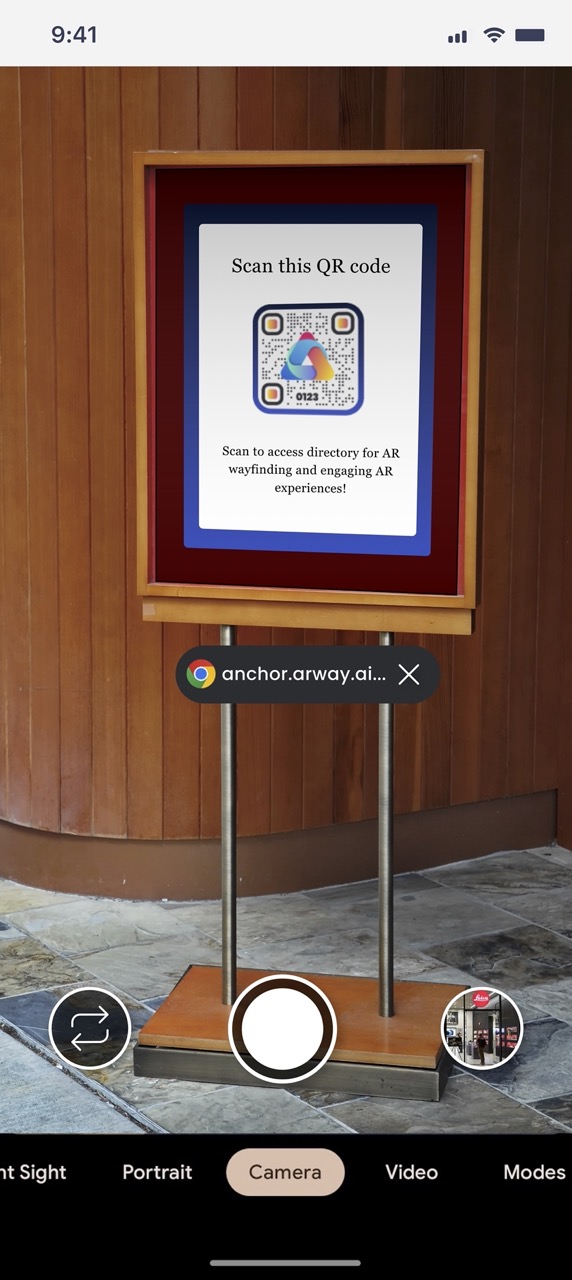
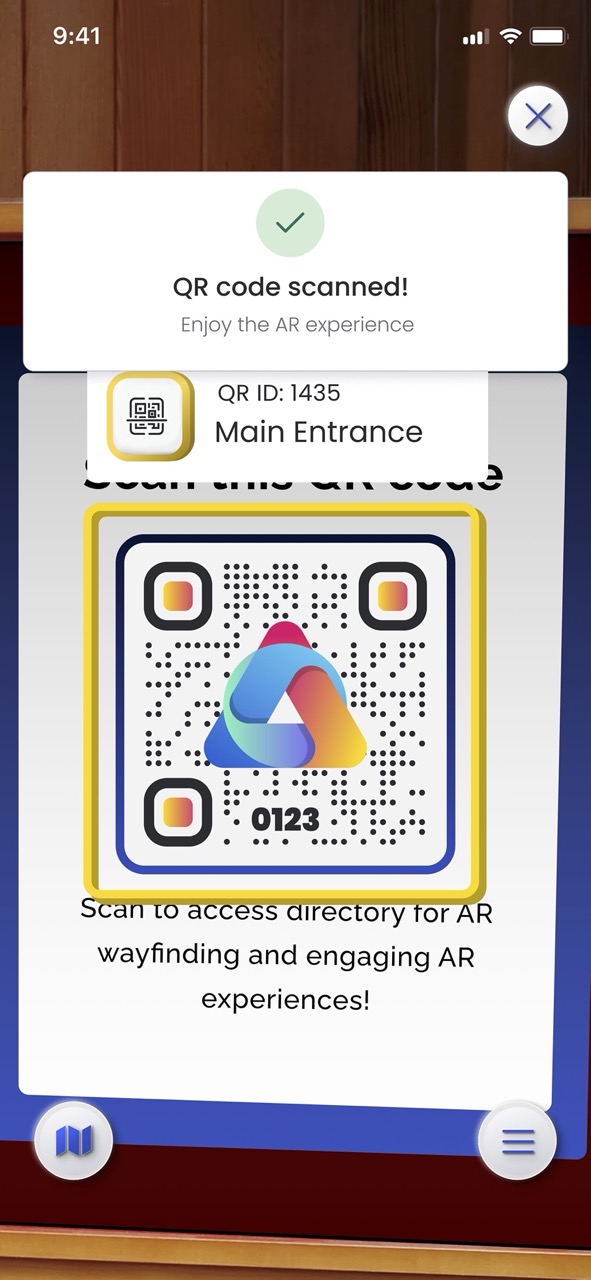
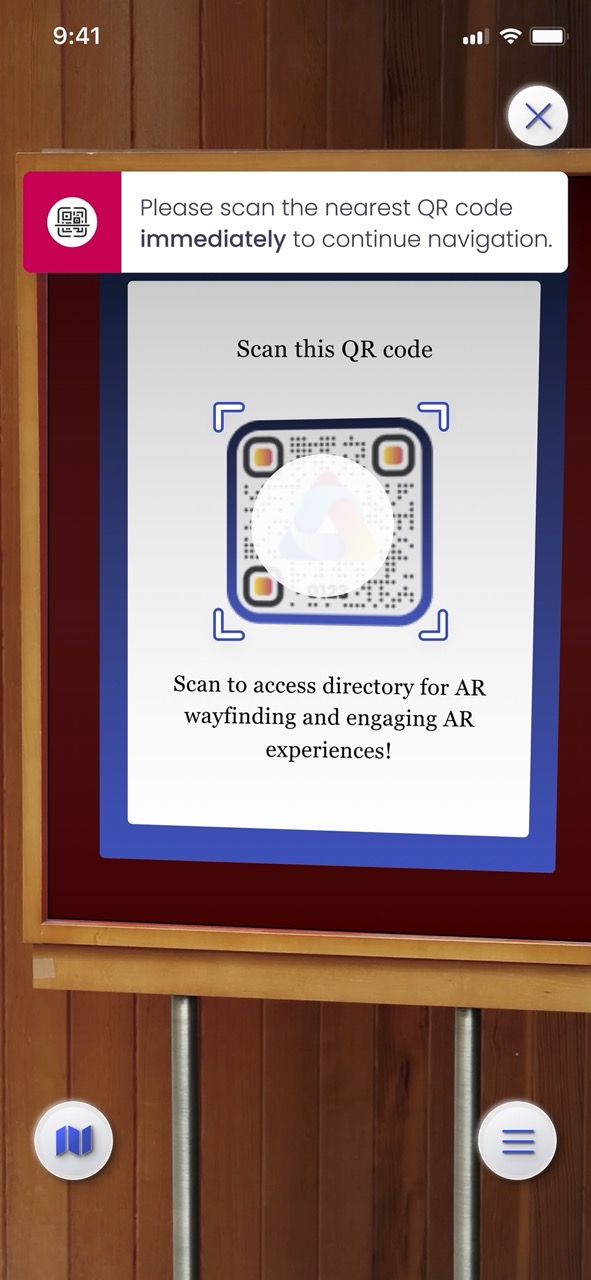
Use the ARway app to generate a unique QR code and place it within your location. Scan the QR code to anchor it to that location and drop location pins around the venue. Save the map and reopen it in the Creator Portal. Once opened in the Creator Portal web Studio, upload a floorplan that corresponds to that location and populate it with AR content like navigation paths, guided tours, 3D models, images, videos, text, audio and more. Once done populating it with your desired content, publish the map to allow your visitors to navigate your venue with it while interacting with the content.
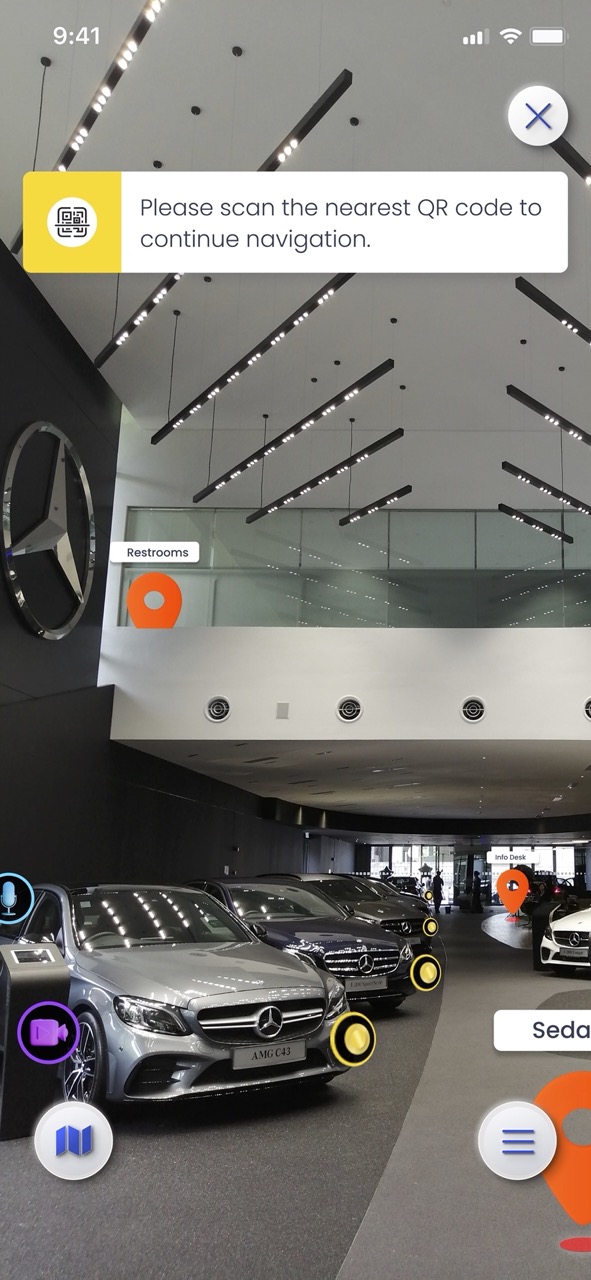
The best way to share maps is through QR codes placed in the location – upon scanning, users will be deeplinked to the map of the facility. AR maps can be shared by sending the link to the map via messenger, email, or social media platforms, which will redirect the recipient to the corresponding application and map. Alternatively, a map can also be shared by sending the map code, which map visitors can type into the search bar in the ARway app or respective white label app.
All types of AR content can be occluded, including 3D models, videos, images, location pins, guided tours, hotspots, audio indicators, and text.
Client can utilize the floor plan alignment tool to align their selected floor plan with the AR content. The steps for alignment are as follows:
- User uploads a floor plan during map creation in the creator portal.
- In the app they will be prompted to align the floor plan.
- User will place the pegs in their space and match the positioning on a 2D floor plan.
- Use a JPG or PNG file for the floor plan image.
- For the scale of the image, we recommend between 50-100 pixels per meter (16-31 pixels per foot) in the real world.
- Place the 6 pegs in easily identifiable areas on the floor plan, within a 10-meter radius of the initial access point to minimize drift.
- Use the latest iPhone Pro model for map setup.
- Measure the QR code size before activating the map; the size refers to the length and width of only the black portion of the QR code, not including the blue and white border.
- Stay within 10 meters of the primary QR code when placing the floor plan pegs.
- Place floor plan pegs on corners of the wall or spots that are easily distinguishable on the 2D image.
- Place the floor plan pegs in a ‘box’ formation and not in a straight line.
- Ensure that the device remains steady during setup.
- Do not ‘background’ the ARway app when in the ‘Edit Content’ mode.
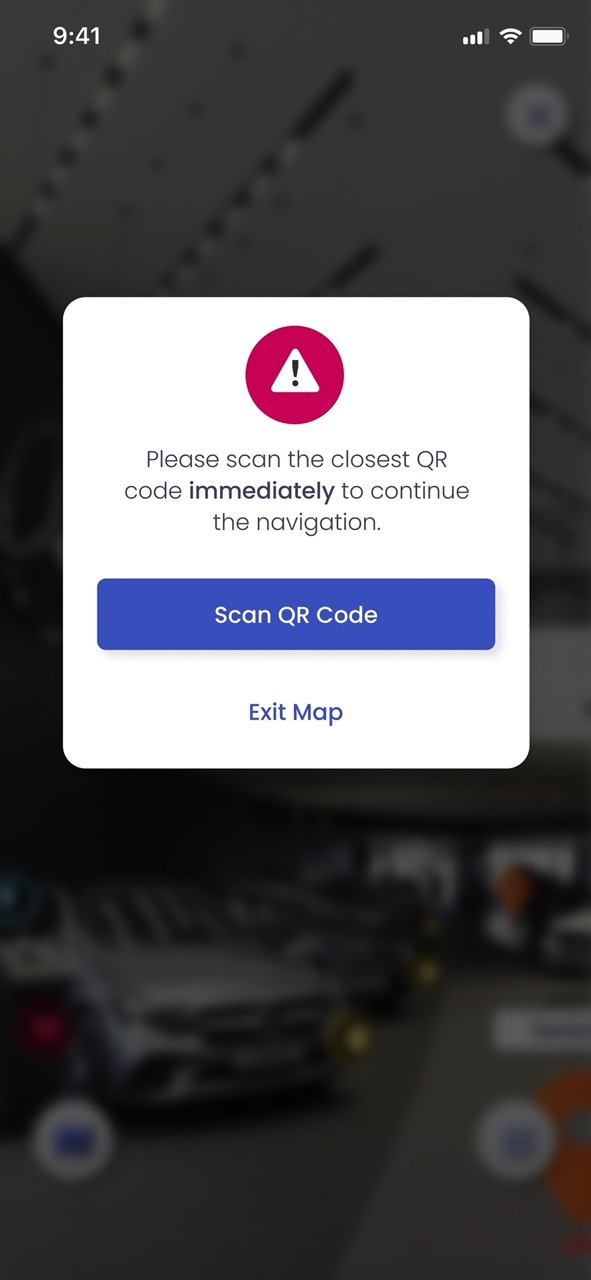
ARway’s accuracy meter is a real-time location accuracy indicator displayed during a map experience. It uses custom algorithms to determine drift and displays a dial from 10 to 1. The dial will show a perfect score of 10, a declining accuracy score of 5, a recommendation to rescan at a score of 3, and a requirement to rescan at a score of 1. The accuracy meter also provides additional details and directs users to the nearest access point if they need to rescan.
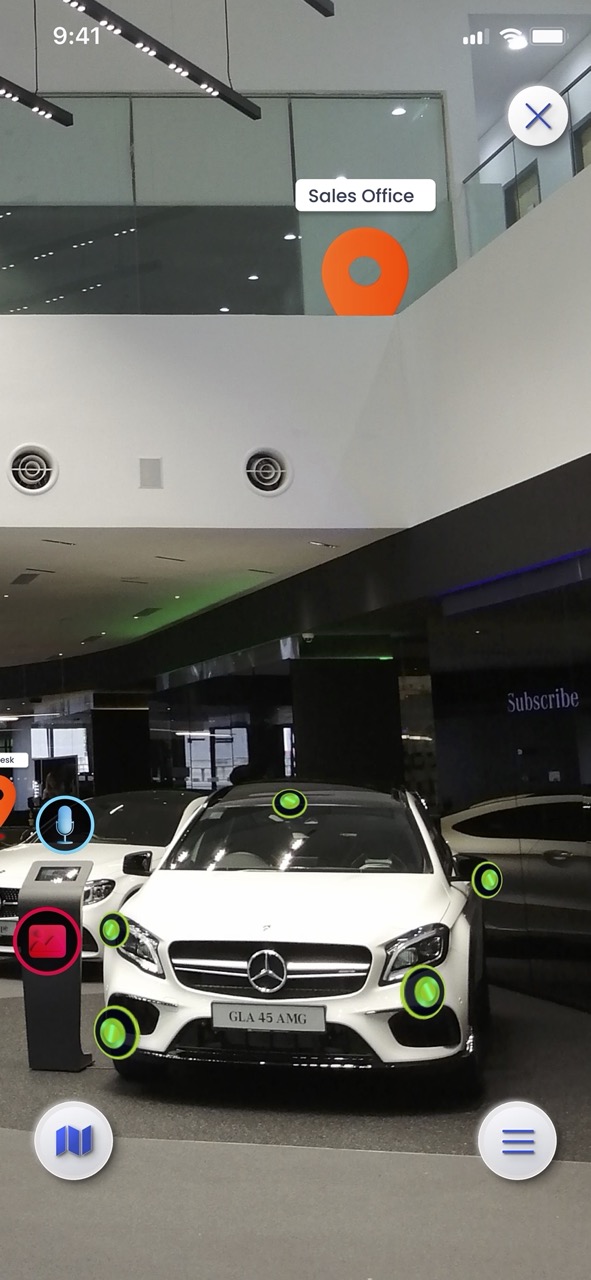
To enable turn-by-turn navigation, paths must be created in the Creator Portal. The user can access turn-by-turn navigation instructions in the bottom tab of the location directory. By scrolling up from the bottom of the screen, visitors can view the steps. Moreover, navigation is displayed with a direction arrow or the selected navigation style.
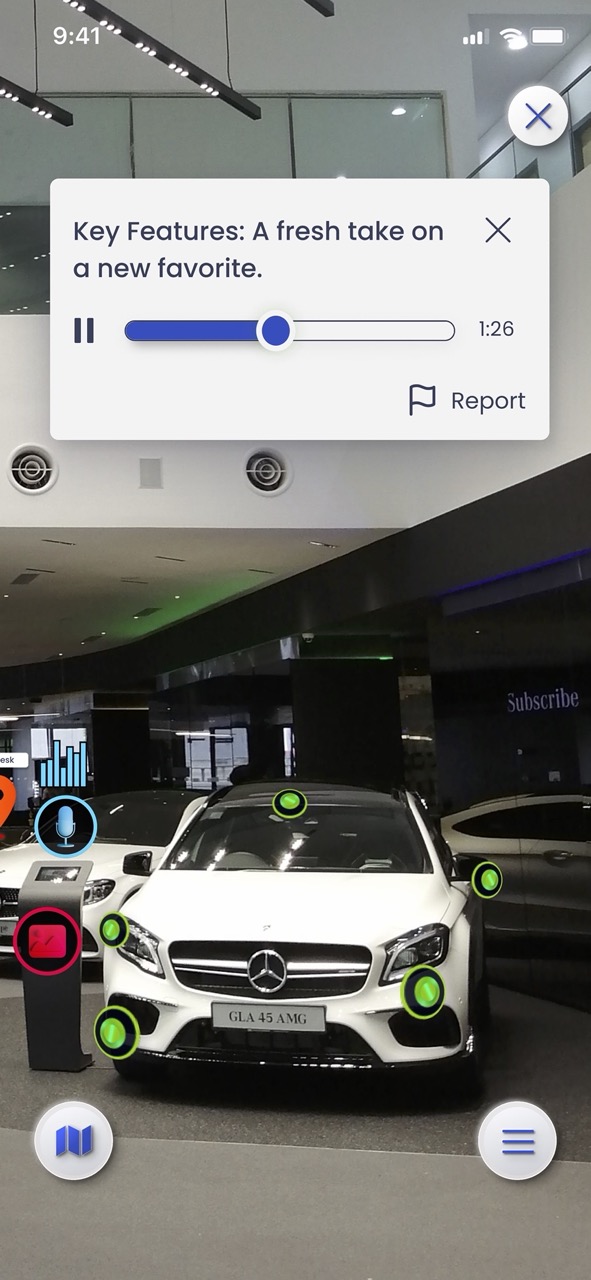
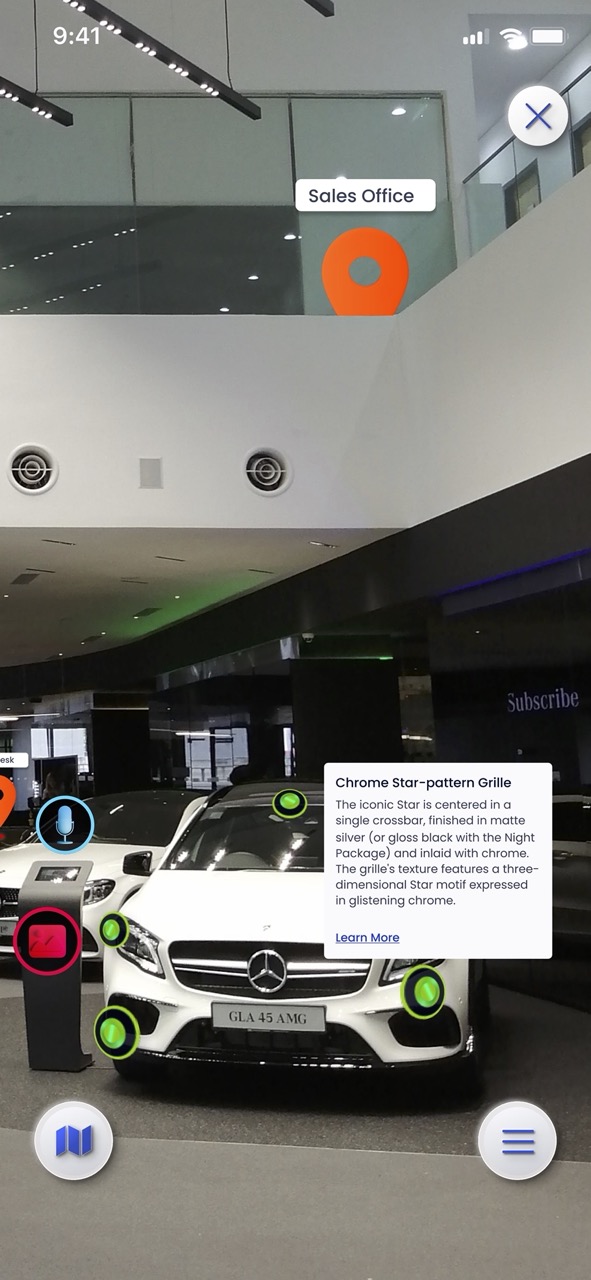
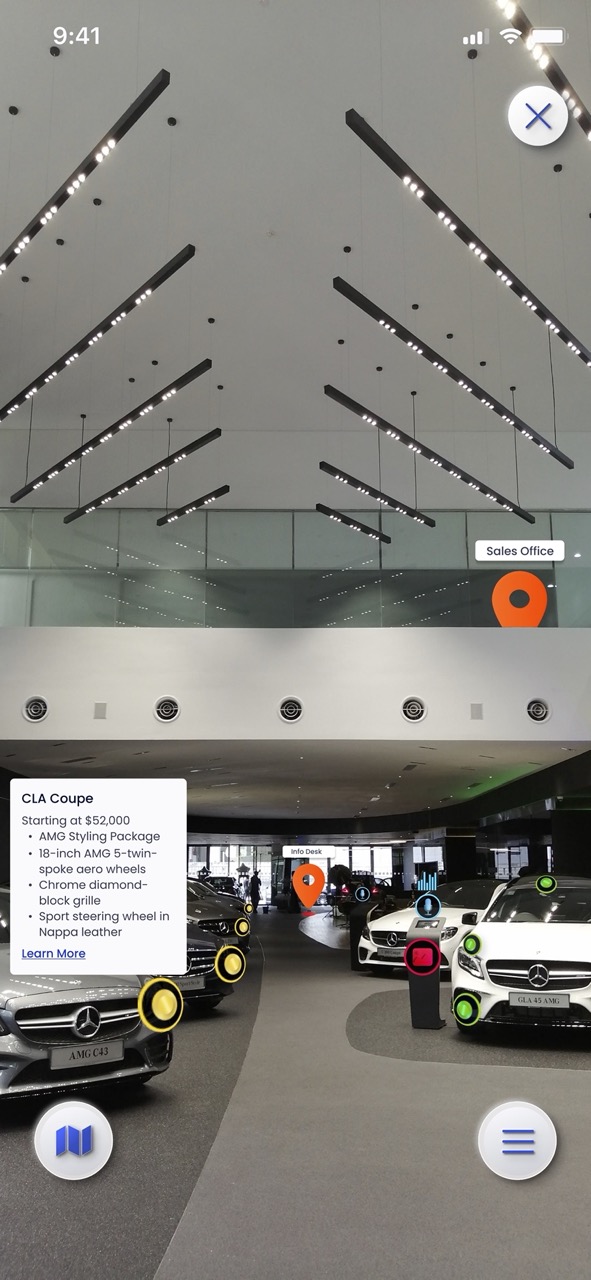
Yes, brand assets and information can be added during pin creation or added later. This information is available to the visitor from the directory search. Up to 6 images, name, description, pin and path colors, navigation style, categories, logo, attached file, phone number, and website URL can be included.
Open the ARway app and login to your account.
Select the map you wish to realign from the dashboard or the ‘My Maps’ tab.
Click the ‘Edit Map’ button.
After the AR view opens, scan the QR code for your map to enter the ‘Edit Content’ mode.
Tap and hold the floor plan pegs to reposition them in the AR space.
Paths are created as lines to offer optimized and interactive directions for a seamless visitor experience. When users search for location pins in the app, our algorithm will lead them along these designated paths to their desired destination. This ensures a smooth and engaging journey for users as they navigate through the AR environment.
- For path navigation, a pin should be placed on paths or within a maximum distance of approximately 3 meters (or 9.8 ft) from the path
QR codes or Image Access Points should also be placed on the path or within a maximum distance of approximately 3 meters (or 9.8 ft) from the path.
- 3D models (.glb) with a file size limit of 10MB
Images (.png, .jpg, .jpeg) with a file size limit of 3MB
Videos (.mp4) with a file size limit of 12MB
Audio files (.mp3, .wav, .m4a, .ogg) with a file size limit of 3MB
Floorplans (.png, .jpg, .jpeg) with a file size limit of 10MB
- up to 6 images (.png, .jpg, .jpeg) with a file size limit of 3MB
logo (.png, .jpg, .jpeg) with a max resolution of 512x512px
downloadable file (.png, .jpg, .jpeg) with a file size limit of 3MB
name
description
category name
To manually align the floor plan, you will need to first complete the map activation and floor plan alignment in the ARway app.
1. Login to the Creator Portal.
2. Go to the “My Maps” page.
3. Click the map you want to edit from the list.
4. Click the “Open in Studio” button on the top right.
5. Click the floor plan image while in the Studio editor.
6. Click the “Adjust Floor plan” button on the left.
7. Modify the position, rotation, and scale transformations for the floor plan using the panel on the left. Or modify the transformation using the gizmo for position, rotation, and scale that can be selected on the top right.
8. Click the “Save” button on the bottom left when finished.
Keep in mind that when manually aligning the floor plan, the location pins and paths will move along with it, as their placement is based on the floor plan image.
Template floor plans are pre-designed layouts that allow creators on the ARway platform to begin crafting AR experiences without a detailed floor plan, offering a convenient way to explore the Creator experience flow in a space.
Using Template Floor Plans
Begin creating AR experiences with new Template Floor Plans.
Click “Set up Map” to start the process.
Enter the name and description of your new map and add a thumbnail.
If you don’t have an accurate floor plan or want to create a demo map, choose the floor plan template that best reflects the shape of the office or room.
Click “Select a Sample Floor Plan” and choose the template for your space.
Browse the options and select the template.
Click “Upload” and name the floor plan.
Click “Next” to download the QR code and activate your map.
Connect Maps
Go to the My Maps tab and select a map.
Click Open in Studio.
In the scene Contents menu on the left, click Import Maps.
Select or search for the maps you want to connect and click Next.
Create a Venue
After connecting two or more maps, create your venue.
Select a Venue Thumbnail and enter a venue name and description.
Choose the naming convention for different levels or areas.
Re-order maps by dragging them from the left-hand side.
Assign level types individually per map and edit map names and identifiers.
Click Save & Continue when finished creating the venue.
Add Connector Pins
Now that you have a venue, add connector pins to the maps.
Select your venue map and click Open Studio.
Click the Location pin icon and choose Connector Pin.
Follow on-screen instructions for details.
Place the connector pin in the correct location.
Add an image, name, and description.
Select pin color and path style.
Click Create a Connector Group and name the group.
Choose the QR code closest to the connector pin and Save.
Repeat the process for additional connector pins on different levels.
When finished, click Done and then Save & Exit.
Please refer to Product Spec Sheet below.
- For path navigation, a pin should be placed on paths or within a maximum distance of approximately 3 meters (or 9.8 ft) from the path
QR codes or Image Access Points should also be placed on the path or within a maximum distance of approximately 3 meters (or 9.8 ft) from the path.
Localization is accurate to centimetre precision when a QR code or Image Access Point is scanned. After walking some distance after a localization scan, the user may experience ‘drift’ – content and wayfinding moving from actual placement by a few meters depending on the cell phone device.

Distance After the Scan and Its Associated Drift.
Please see Product Specifications to see recommended devices to minimize drift.
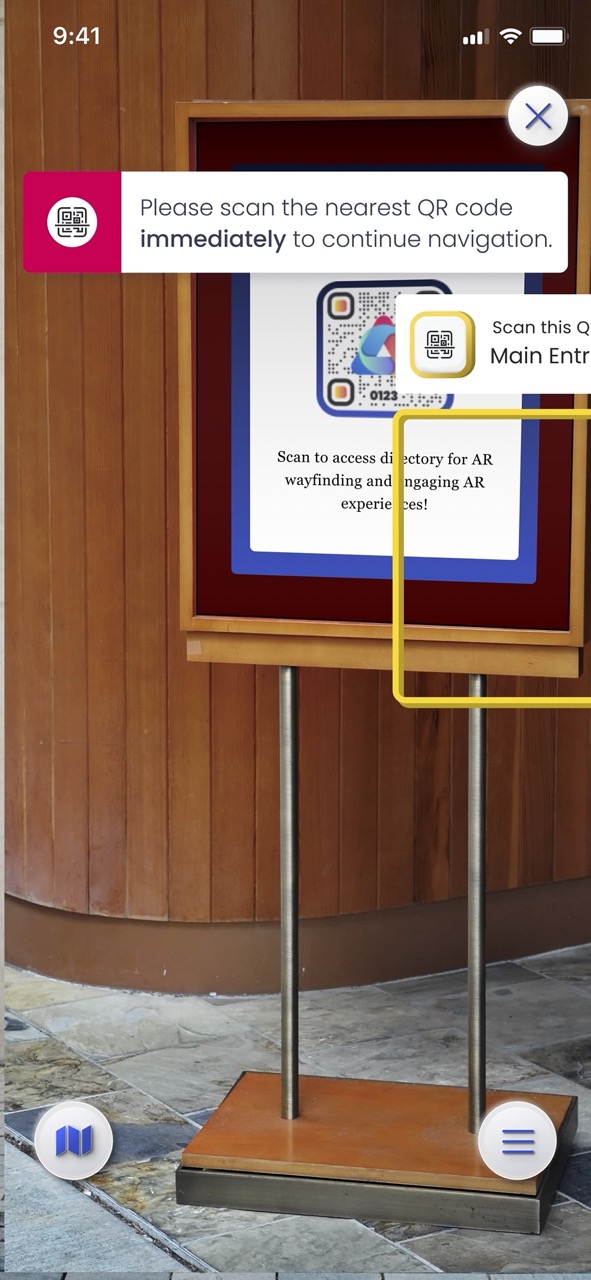
Accuracy can be increased to centimetre precision again by ‘re-localizing.’ Within the same session, the user can scan another QR code or Image Access Point associated with the map. Additionally, when the device starts to experience ‘drift’ in the session, the user will receive prompts to scan a nearby QR code to restore accuracy.

‘Acceptable’ Average Drift After Marker Scan.
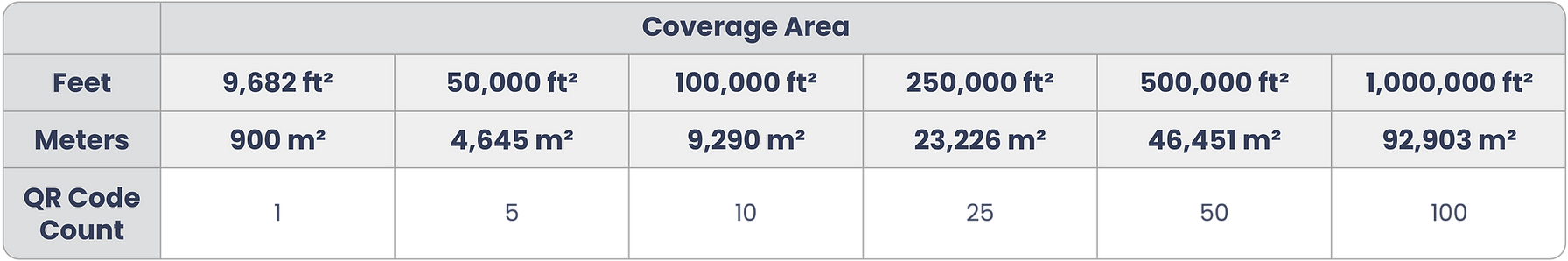
It is recommended to install a QR code every 100 ft or one QR code per 10,000 sqft to ensure optimal accuracy and reduce drift. Each QR code should cover an area of 900 m2 (4303.4-9682.6 ft2) to further avoid localization drift.

Please see ARway Mapping Best Practices to minimize drift.